>某みやこじさんへ
やあ、ようこそ(以下略
なんか早めに帰省することになりそうなので、27日にflash教えられないっぽい
うん、走って帰省なんだ、すまない。
でも何とか頑張って作り方を思い出したので、とりあえず簡単に作り方を教えます!
わからなかったらコメ欄にとか直接連絡とかしてね。
あとわかる人いたら教えてあげてー誰かもっとこういうの出来る人いるんじゃないの??
1.使うもの色々
使うソフトは、
「Suzuka」:http://www.cty-net.ne.jp/~uzgensho/
です。んで、使用する画像なんですが、

こんなの使ってます。
サイズは 1600 x 150 px 。
200 x 150のサイズに縮小した写真を8枚並べたものですね。
これはどうやって作ってもらっても構わないんですが、ここで躓かれてもこまるので適当にソフト作ってみました。こんなの↓

8枚ぴったりじゃないと変になるとか、画像のサイズを変えたりとかが出来ないですが、とりあえずHPにあるアレと同じものは作れるはずです。
この記事の一番下にURL書いておくので必要なら落としてください。
あと、KUCCとか書いてある部分は茶色がかってるんですが、あそこには

こんな画像ファイルを使ってます。これは保存しちゃってください(これもURLは一番下にあります)。半透明に合成してるわけですね。
2.全体の設定
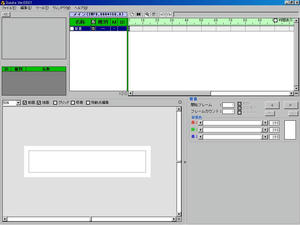
Suzukaを起動します。

とりあえず全体の設定するので
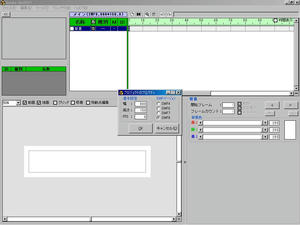
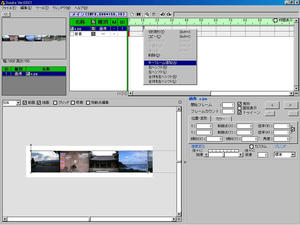
ファイル>プロジェクトのプロパティ
を開いて
幅:800
高さ:150
FPS:10 (画像では8になってるけど気にしない気にしない)
SWFバージョン:SWF8
に設定して OK を押します。

3.画像読み込み
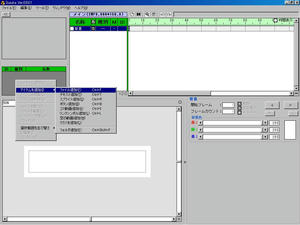
左側の上から二番目の四角の中で 右クリック>アイテムを追加>ファイルを追加 で、さっきの細長い写真並べた画像を読み込みます。

読み込めたら、四角の中に
1|画像|ファイル名
みたいにして表示されるのでそれを選択して 右クリック>レイヤーに追加 すればその右側の四角の中に表示されます。
ちなみにこの四角のことを「レイヤーリスト」、さっきの四角を「シンボルリスト」といいます。ヘルプ見ればわかるよ。
んで、レイヤーリストに表示したものは見えるようになるんだけど、今のままだと表示されるだけで終わりになってしまうので、時間変化をつけてみます。
時間変化を付けるには右上のタイムライン編集枠と右下のキーフレーム編集枠をいじります。
4.トゥイーンを使う
今回作るFlashはどんな動きをしていたかというと、
・表示されて少しの間は止まっていて
↓
・少し経つと画像一枚分ずれていき
↓
・また少しの間止まって繰り返し
といった感じになります。これを作っていきます。
タイムライン編集枠にある小さい四角は全てフレームと言って、パラパラ漫画の1枚に相当します。で、その中に「キーフレーム」という動作の基準となるフレームを作っていくことでアニメーションを作ります。青色か赤色かわかりませんが、濃い色が付いてるのが「キーフレーム」であることを示しています(たぶん)。
各キーフレームには画像の位置や傾きなどを入力できます(キーフレーム編集枠内で)。
なのでパラパラ漫画にするなら少しずつ表示位置をずらしたキーフレームを沢山作れば良いのですが、それでは面倒なのでここからはトゥイーンという機能を使って画像を移動させていきます。
「トゥイーン」というのはキーフレーム間の表示位置などの値の変化を参考に、間にあるフレームでの値を勝手に埋めてくれる機能です(たぶん)。
たとえば、最初のキーフレームで画像がx=0にあり、10フレーム後にある次のキーフレームで画像がx=100にあるとすると、最初のキーフレームにトゥイーン設定しておけばその間のフレームでは画像がx座標をx=0からx=100に向かって動いていきます。
早速やってみます。
タイムライン編集枠で、さっき追加した画像のレイヤーの段の一番左、1のところにある四角を選択します。
その時のキーフレームの情報が下のキーフレーム編集枠に表示されます。たぶんX=0、Y=0になってると思います。なってなかったらそうしておいてください。
そして、
□トゥイーン の所にチェックをします。これをしないとトゥイーンが設定されません。ちなみにこの設定は次のキーフレームまで有効になるので、各キーフレームでチェックしておく必要があります。
じゃあ止まっている状態を作ります。
つまんないとかいうな。止まってるということは次のキーフレームまでの間で座標が変化していなければ良いわけです。
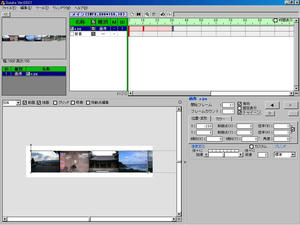
まず次のキーフレームを作ります。タイムライン編集枠の10のところで 右クリック>キーフレームを追加 とします。

するとその地点にキーフレームが作られます(色が変わったと思います)。
で、そしたらそのキーフレームでの表示位置とかを入力します。
止まってるからひとつ前の座標と同じでX=0,Y=0です。
んでもってここでもちゃんとトゥイーンのチェックは入れておいてください。
これだけだとつまらないので、次は移動するようにしましょう。
さっきと同じようにタイムライン編集枠で今度は30のところで 右クリック>キーフレームを追加 として、今度はX座標を-200(小さい写真一枚分の大きさ)に設定します。ちなみに入力後エンターキーで確定しないとダメかもです。Yは0です。
もちろんこのときもトゥイーン(ry
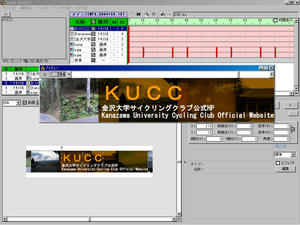
現在こんな感じになってます↓

これをプレビューしてみます。キーボードのF5キーを押せばプレビューされます。
最初は止まっていて、その後画像が左にずれていき、写真一枚分ずれたところで終わってまた最初から…という風になっていますか?
なっていなかったらどっか間違ってます。設定した三つのキーフレームでの座標とかトゥイーンのチェックをしてみてください。
ということで、HPのFlashは今の作業を8回(写真は8枚あるので)行って、あの長い画像を端から端まで移動させています。
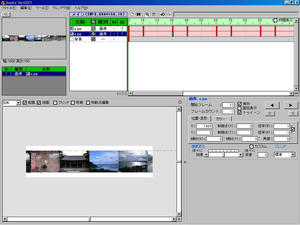
最後の方になると画像がない部分が出てきてしまいますが、これは各キーフレームでのX座標を+1600(長い画像の全体の長さ)したレイヤーをもう一つ作っておくことで解決できます。
もう一つ同じ画像がさっきの画像の右側で同じ動きをしているわけです。
そうすればさっきの画像が最後の方になって、右側に隙間が出来そうになっても次の画像があるから大丈夫ってことになるでしょ。

こんな感じですね。
で、そこまでやったのが下の図。

わかるとは思いますが、タイムライン編集枠でのキーフレーム間の長さは、そこでの動作にかかる時間に対応するので、もっとゆっくり移動して欲しいなと思ったら移動するところのキーフレーム間を長くすれば良いし、もっと長く止まってて欲しいなと思えば以下略。
ちなみに最初に全体の設定をしたときのFPSってのはFrame per Second(一秒あたりのフレーム数)なので、この数値を増やせばもっと滑らかに動くようになります。
ただしあんまりやりすぎると重くなったりするのでまあ10~20くらいで良いんじゃないでしょうか。
ちなみにテレビのFPSは30くらい。アニメはもうちょっと少ないくらいだったと…5.レイヤーと茶色い部分
んでもって次に文字が書いてある部分を説明します。
とりあえずb.png(最初の方の茶色い画像)をシンボルリストに追加して、レイヤーリストにb.pngのレイヤーを追加してください。やり方はさっきやったとおり。
で、ここで注意としてレイヤーを意識して欲しいんだけど、レイヤーってわかりますかね?ちょっと高級な画像編集ソフトとかだとこの機能があるんだけど。
レイヤーっていうのは要はOHPみたいな透明なシートみたいなもんです。
画像とか文字とかは全部レイヤーっていうもので管理されてて、ある時間に表示されているフレームは、そのいろんな画像とか文字とかのレイヤーがある順番で全部重なって出来たものである。という感じ。
もともとが透明だから画像とか文字とかの部分以外は自分より下にあるレイヤーの内容が透けて見えてるわけです。
まーあとはググって下さい。
で、そのレイヤーですが、重なる順番というのがあって、レイヤーリストで上にあるものが手前側に表示されます。
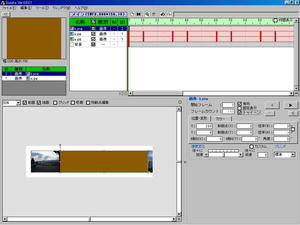
今回はb.pngをさっきの長い画像よりも前に表示したいので、レイヤーリストにあるb.pngをクリックして引っ張っていき、とりあえず今はリストの一番上にしてください。
んで、こいつのキーフレームは1と、えーとさっきの長い画像の一番最後のキーフレームの240かな?の二つです。1のほうにはちゃんとトゥイーンをいれませう。
んで、この画像の座標はX=200、Y=0です。あと、X方向の倍率は3倍にしてください。そうすればX=200より右は全部隠れると思います。
初期設定では倍率は比が固定されているので、X方向の倍率とY方向の倍率を結んでる右側のチェックボックスのチェックを外して、別々の倍率を設定できるようにします。
トゥイーンが設定されてるので、240のキーフレームの設定も同じようにしないと茶色い部分の大きさが変化していっちゃったりするかもw
今の状態はこんな感じ↓

プレビューすれば右端の写真だけが見えて、それが移動していく様子が現れると思います。
で、本物のほうは茶色い部分が半透明になっています。これはどうやるかというと、b.pngのレイヤーのキーフレームを選択してキーフレーム編集枠の中の右下にある ブレンド のところのコンボボックスから「乗算」を選ぶことで実現できます。
6.文字部分
さてさてほとんどできましたね。あとは文字部分だけです。
文字を入れるには、シンボルリストで 右クリック>アイテムを追加>テキストを追加 とします。
するとテキストのプロパティが現れるので、
フォント名:MSゴシック
サイズ:24 太字
文字色:赤255 緑255 青255 (=白)
アンチエイリアス:読みやすさ優先
初期表示テキスト:金沢大学サイクリングクラブ公式HP
とか適当にやってみて丁度良い感じにしてみる。あとでの変更も可能。で、OKを押す。
んで、今作ったテキストシンボルをレイヤーにして、一番上のレイヤーに持っていく。
位置は本物だとどれくらいだろう・・・まあ適当にそれっぽくやってくれい。
これも最初から最後まで表示するからトゥイーンを設定して最後のところにもキーフレームを追加。
そんな感じで他の文字も作っていくとこんな感じになる。

これでもうほぼ同じじゃね?
あとはフォントとか文字の位置だとかの違いだから、色々弄くって良い感じにしてくださいね。
7.Flashのファイルとcsfファイルを出力
んでもって最後に、Flashのファイルとして出力する方法ですが、
ファイル>SWFファイル出力
をやれば出来ますのでこれで完成です。
注意としては、SWFファイルはまた今度読み込んで編集~とかはできないので、ちゃんと
ファイル>名前をつけて保存
で.csfファイルに保存しておきましょう。そうすれば違うときに編集することも出来ます。
おーわーりー。ああ疲れた。
わからないことあればコメントかメールか電話で。
ただし明日から3日くらいはまともな返信ができないかも笑
電話が繋がればなんかいえるかもしれないけど、PCもないんで許してくださいww
実家着いたら返答しますのでー
今回作ったものは以下のURLに。
画像くっつけるソフト:http://blog.cnobi.jp/v1/blog/user/5f02bc2b5e0618f7d5e64cc36d020b3b/1261824991
a.png:http://blog.cnobi.jp/v1/blog/user/5f02bc2b5e0618f7d5e64cc36d020b3b/1261773408
b.png:http://blog.cnobi.jp/v1/blog/user/5f02bc2b5e0618f7d5e64cc36d020b3b/1261797582
new.swf:http://blog.cnobi.jp/v1/blog/user/5f02bc2b5e0618f7d5e64cc36d020b3b/1261825063
new.csf:http://blog.cnobi.jp/v1/blog/user/5f02bc2b5e0618f7d5e64cc36d020b3b/1261825092
PR

Comment
Trackback